Prettier and Standard in VSCode
Prettier is an opinionated tool that helps you format code. I love Prettier, but I don’t like its opinions with JavaScript. I prefer using Standard for JavaScript because it doesn’t have semicolons (which makes the code cleaner to read).
It used to be complicated to use Prettier and Standard together. We had to disable Prettier for specific languages. Thankfully, there’s a simpler way now.
We can use an extension called Prettier Standard VSCode. It changes JavaScript from the Prettier default format into Standard.
I’ve tested this extension and it continues to work like all other Prettier extensions like .html and .css.
The good thing about using Prettier Standard VSCode is we can continue to use Standard in files with mixed syntaxes like HTML and markdown.
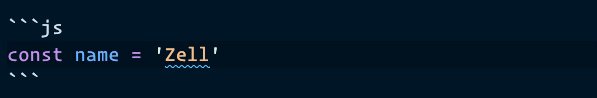
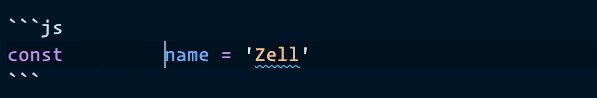
Here’s an example where I edited markdown with Prettier:

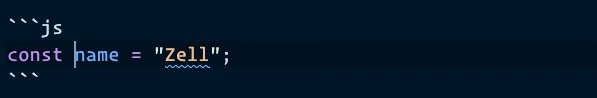
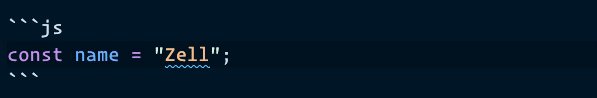
And here’s one with Prettier Standard.

For languages that Prettier doesn’t support, you can always overwrite Prettier with a different formatter, like this:
"[nunjucks]": {
"editor.defaultFormatter": "okitavera.vscode-nunjucks-formatter"
},
I hope this helps you set up your JavaScript environment!
Thanks for reading. This article was originally posted on my blog. Sign up for my newsletter if you want more articles to help you become a better frontend developer.
