Test. Endlessly. Forever.
What Does Conceptual Thinking & Product Development Have to Do With Me
Photo: technori.com
I get into a lot of questions about the importance of or the need for conceptual thinking; and my answer is always that it is the key to successful products in today’s world, whether on a device, on the web, or offline. It is certainly more than just graphics and code, image and tone, content and prose, it is process and journey development. It is understanding the goals of the product and what the target audience wants and needs to see and experience. It’s about the right information in the right way, at the right time. The internet of things has changed… mobile apps and web sites are no longer just ‘sites’ with paragraphs of useless information and cheesy graphics. They’re information portals, virtual sales tools, social playgrounds, customer journeys, growth platforms, and by far the most readily available, coherent mass media tool available today. The right design with the right message with the right ideas with the right journey at the right time do very well with the market.
Once you have a plan of what you want to do and have inventoried and accumulated the resources to do it, you then need to figure out exactly how to realize your goals. This is the conceptual design phase, where you try to find accord between needs and resources and produce a detailed action plan that can be directly translated into putting content and software into channels that look good and elicit emotional connection into a positive journey. Conceptual design is the processing of finalizing the concepts that will drive the design and developing concrete ways of representing those concepts in the form of the final product model.
Not a very clear explanation, but conceptual design is very much a process, and sometimes a process can be hard to describe except in terms of its constituent parts. Conceptual design is what those people at automobile companies get paid large quantities of money to do when they develop all sorts of “cars of the future”, most of which never see production. It is also what those who do when one of the car of the future ideas pans out and looks like it should be translated into a real, marketable product. One comes up with automotive concepts. The other takes those concepts and tries to develop working designs that embody those concepts.
So how do we engage in conceptual design in the product development setting?
Go Wide and Then Decide

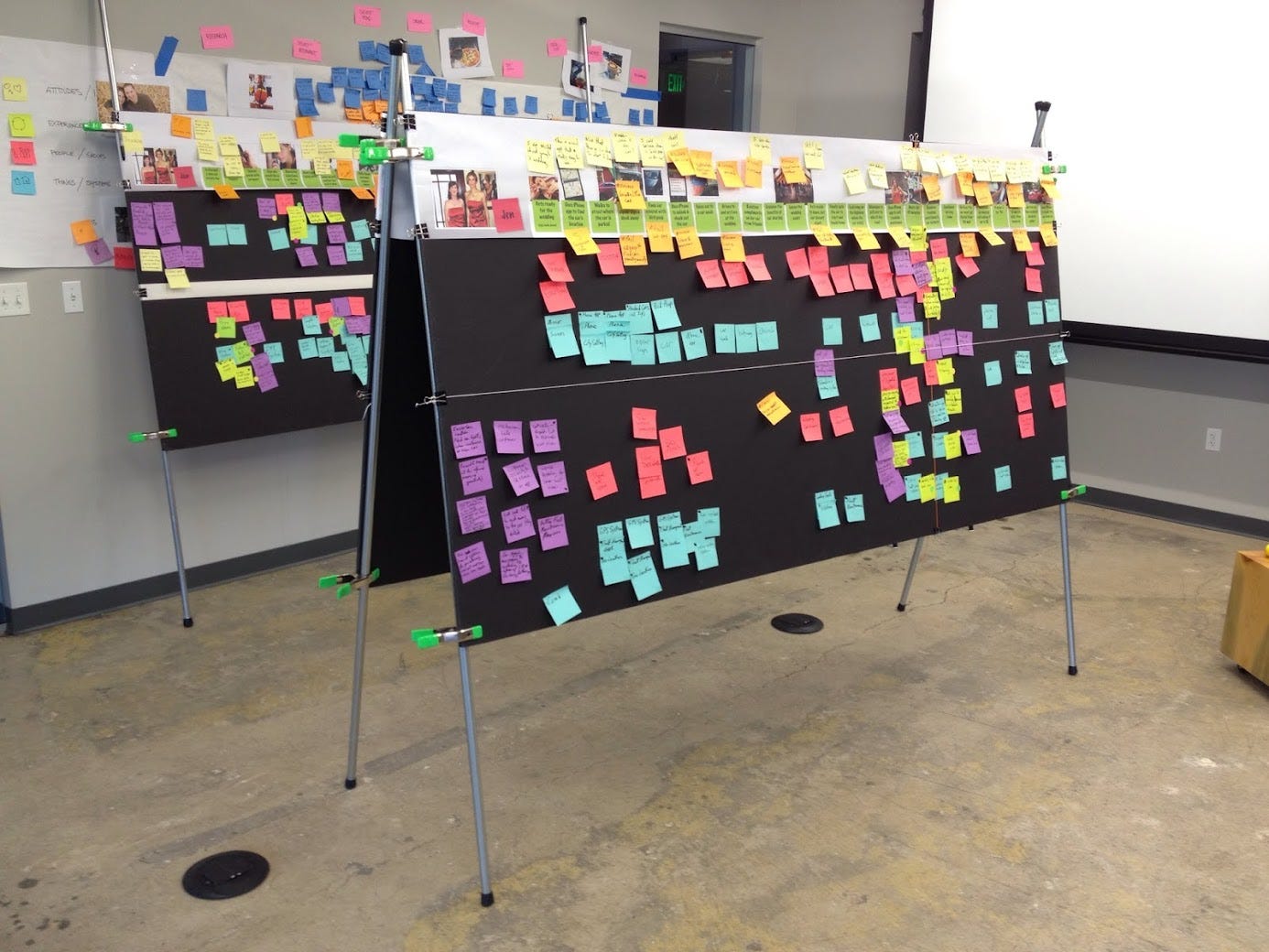
designingcx.com
A useful tool for conceptual design is brainstorming. Brainstorming is a getting a group of people together to play with ideas, no matter how outrageous. In the this setting, brain-storming is usually key players like founders or top strategists, technicians, and some user representatives getting together and playing with ideas. If you worked for a toy manufacturer, brainstorming would more likely be engineers in a fully equipped work-shop making new toys and playing with them, passing the good ideas on to management for analysis and review. I call this process Go Wide and Then Decide.
Go Wide and Then Decide is playing with ideas, and letting ideas come out, no matter how crazy. Well, okay, if they are a little too crazy then people may look at you funny, but sometimes it is the crazy ideas that change the course of how things will work out. The point of Go Wide and Then Decide is to get as many ideas out on the table as possible, and hopefully to get people thinking out of the box. Thinking out of the box just means taking a step back and trying to look at something from a different perspective. People who can’t think outside of the box try to hire others to do it for them.

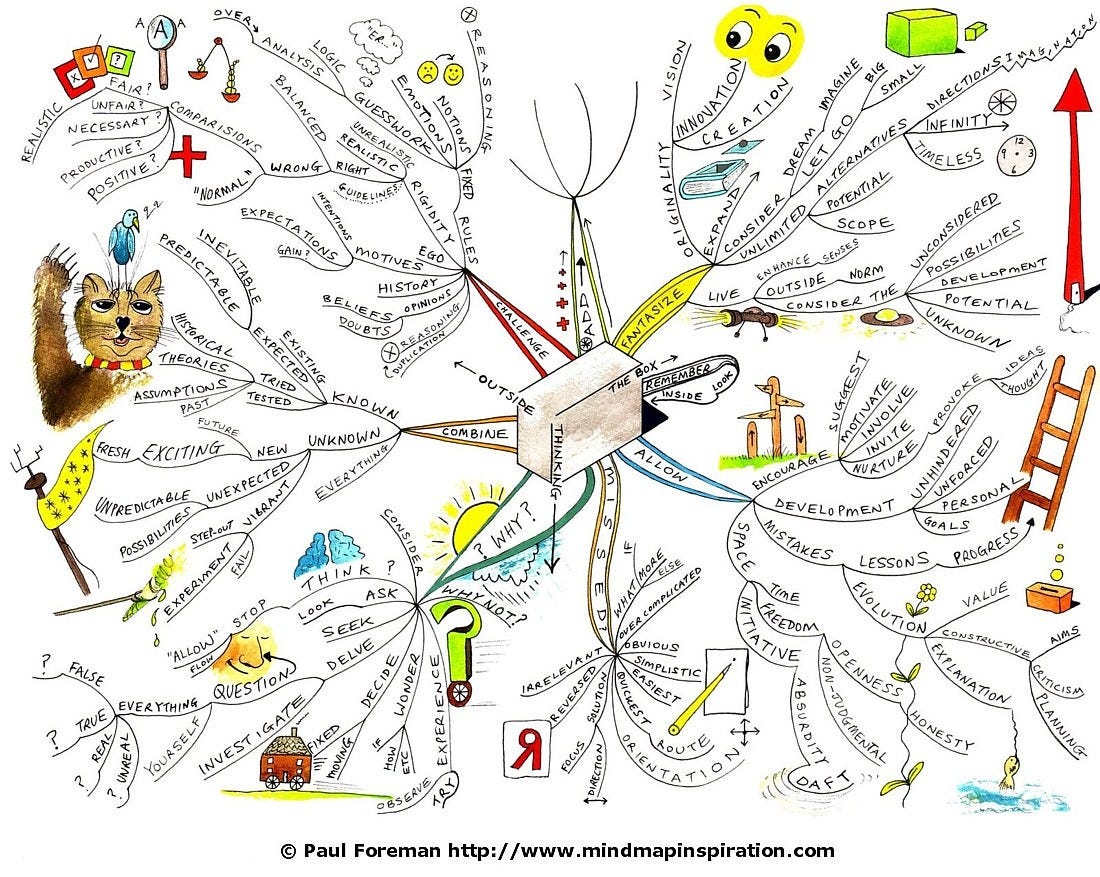
Paul Foreman
Go Wide and Then Decide normally starts with everyone throwing ideas out, which are recorded and then sifted through. Transient media are best for this sort of thing, such as Slack channels, Slack post pages, Asana conversations, sticky notes, and white boards. Things that can be erased and scribbled over. If you are really high tech, then you can get a white board that can take a picture of itself when you find an idea you want to change.
Game playing and role playing are also very useful. See… all those management conferences do serve a purpose.
Once the ideas are out, you then have to sift through them to look not only for the best ideas, but for relationships between ideas. You are looking for patterns you can work with to organize the information of your proposed design into something useful and powerful.
The ultimate goal of Go Wide and Then Decide is to reach consensus on where to go with the product and development, story, or sprint plan. People need to be brought together to agree upon and to be willing to collaborate on the mission, vision, and goals so agreements can be made and held. This is the time to identify issues and resolve differences, before internal conflicts become enshrined in the final design. It is also where you start developing the structure of the product and its platform, mapping out potential architectures to fit the needs of the audience and the content needs.
Metaphor Exploration
Metaphor exploration, a key part of the Go Wide and Then Decide process, is the exploration of overarching metaphors for the design, including both those that might drive design behind the scenes and those that might become part of the physical product.
Metaphors exist to associate the unfamiliar with the familiar, making the new easier to understand by giving us relationships to work with that connect it with what we already know. As well as explaining by association, they can also be used to generate enthusiasm or to persuade. Holiday sales are good examples of these latter two. It’s President’s day, so you can celebrate and do your patriotic duty at the same time by going shopping.

Charles Schulz
Metaphors come in a variety of flavors. For our purposes, we can break them into three groupings.
- Organizational metaphors are metaphors that associate something with a given organizational system to make it easier to use. For instance, an intranet may directly reflect the company org chart because that is what employees are used to. Or an online archive may use the metaphor of a library to organize the information.
- Functional metaphors relate new tasks to known tasks. Thus online forms that used to be in paper format may be reproduced online with the same structure as the original paper ones. This might not be the most efficient way to organize the forms online, but it is what people are familiar with.
- Visual metaphors make use of familiar graphics to create associations between old and new. Much of the metaphor that shows up in the physical product is visual in nature, since to accomplish relevant graphic design you must work almost exclusively with visual metaphors to create a certain look and feel. The conceptual design phase is where you begin to feel these options out.
When working with metaphors, you should always be careful not to overdo it. It is possible to drown a product in metaphors, especially in today’s metaphorically over-saturated world of online interaction. People also tend to fall in love with their own metaphors, which may make perfect sense to them and be totally incomprehensible to those actually trying to use the product. We call this drinking your own Kool-Aid, which is so very damn common in today’s ego-ridden society. But, that’s another topic all together.
The esential principals that are most relevant are that to all of this said, we can simple agree to test. All of these methods are to help us play, and test the results to see what makes the most sense, knowing that we can spread the idea.
Test. Endlessly. Forever.
