My Top 5 extensions for VS Code
A long time ago I used Sublime text editor to write my code. However, that “Buy this” dialog was just annoying.

Buy sublime text dialog
I am not saying that the editor is not good enough for someone to buy it but seriously… Do you know someone that actually clicked the “Purchase” button?
Github released Atom, which is free but the performance was not that great (at least, from my point of view, I didn’t do any benchmarks).
Because there were not enough text editors (not really), Microsoft released Visual Studio Code. I never thought that they would release such a product, but they did and guess what… It became my favorite text editor!
I really like this editor because it has a really good performance (at least I don’t have any issues so far), it is free and you have a lot of extensions available to install. These extensions can make a difference in your everyday work and of course, make your editor look awesome!

Just a screenshot of my favorite text editor
I will share what are my favorite extensions. Two of them are mostly useful for Javascript developers, but I will share them anyway because I really like them and I write JS code everyday at work!
Extensions
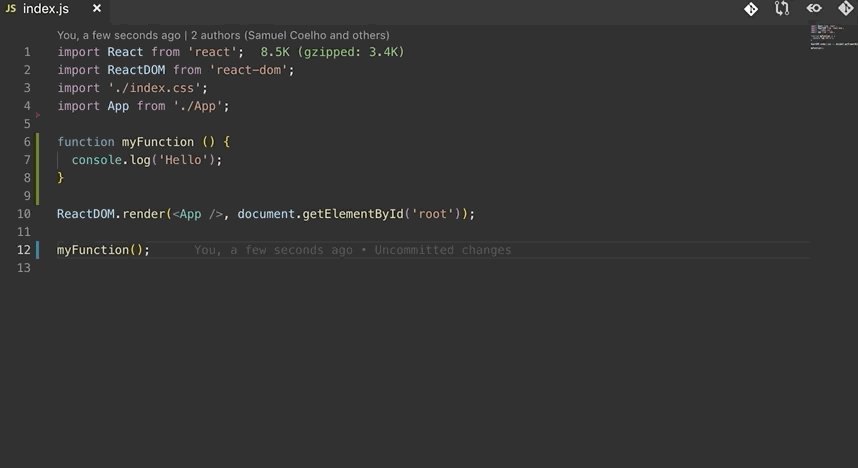
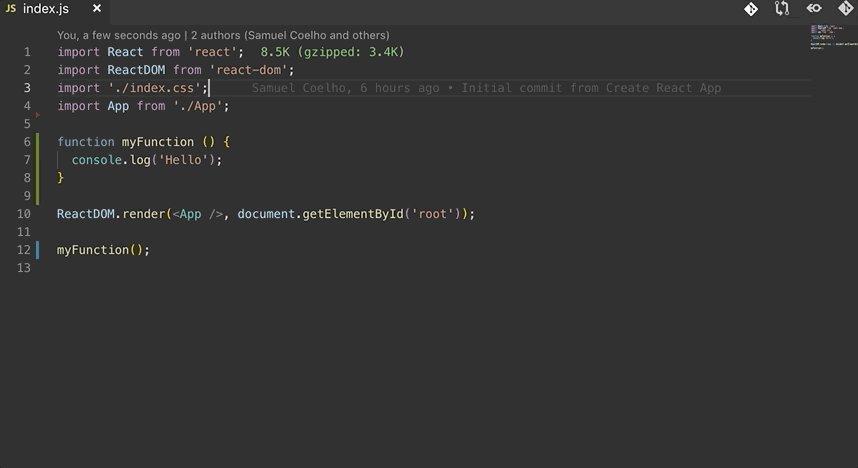
If you are working on a project that uses git as the VCS (Version Control System) you will love this one. This basically tells you who made a given change in the line your cursor is on. It shows you the commit message and the user who made the change.

Using gitlens to see commit messages line by line
This extension also adds a new option in the left side menu where you can see in great detail, the commit logs, compare files, see branches, etc.

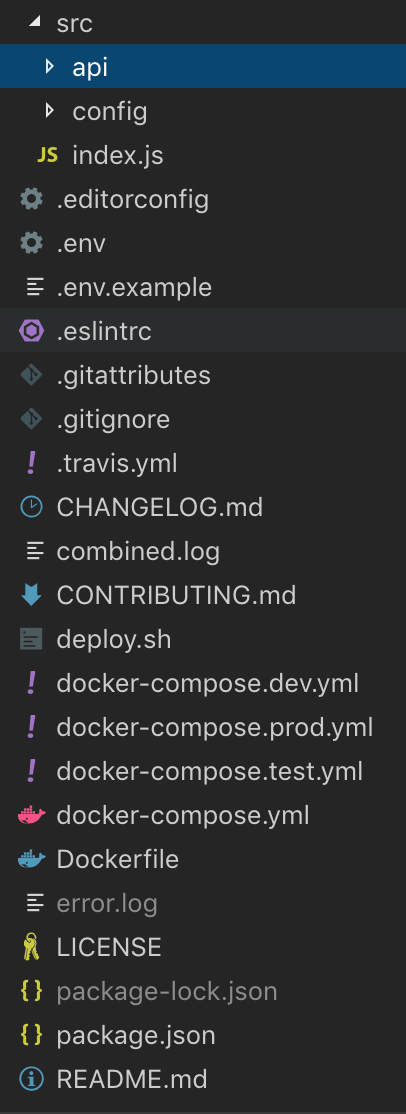
This one is also for pretty much any kind of software developer. It is nothing more than a icon package. Let me show you an example…

Example of how icons appear using vscode-icons extension
As you can see, it does a lot more than just looking at each file’s extension and use the right icon. Some files don’t even have an extension in the file name, for instance, the “LICENSE” file. But somehow, the extension uses a different icon for this file, even though it is just a text file. The “Dockerfile” got its own icon too! It really is more than just an icon theme for your text editor!
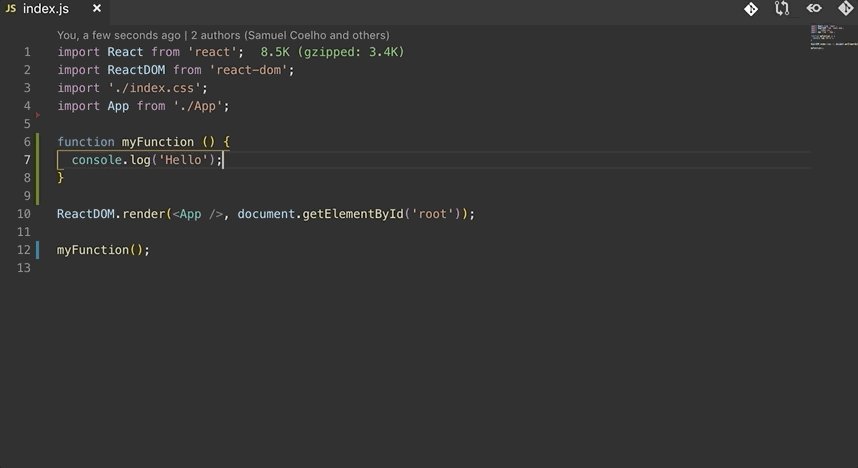
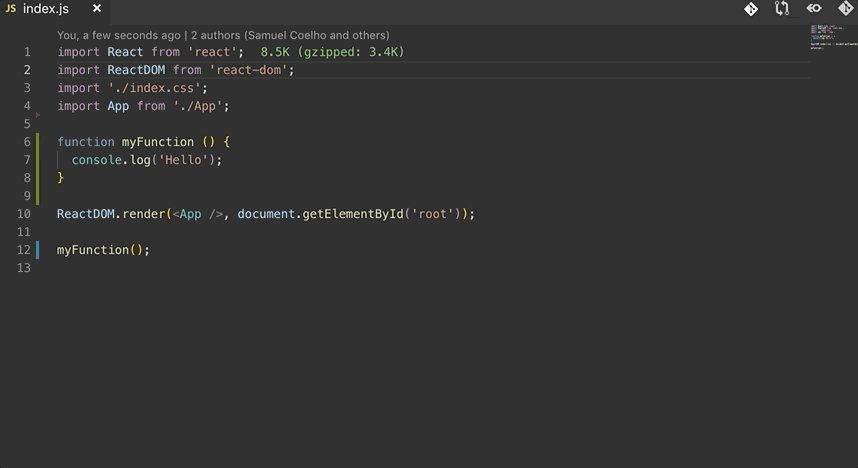
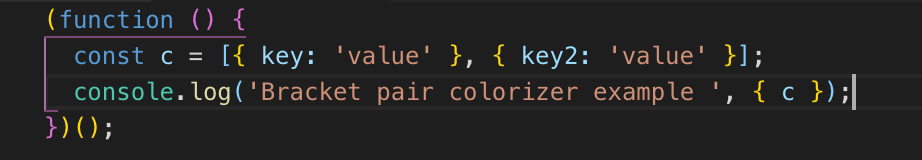
Sometimes you have a lot of “(“ and “{“ and it’s hard to find the corresponding “)” and “}” closing characters. I use this extension to solve this first world problem. It applies a different color for each pair of “()” and “{}”.

Each pair of “()” and “{}” gets a different color
Awesome, right?
ESLint is a tool to specify code standards. Some questions like:
- Should I put a space around the “=” in an assignment?
const a = b;
or
const a=b;
- Should I leave a white space between the if keyword and the condition in an if statement?
if (condition) //...
or
if(condition) //...
And much more, can be answered by this tool…
All of these code standards can be defined and enforced by ESLint. You just need to integrate this tool in your project and set your rules in a “eslintrc” file. Your build tool will raise an error if some rule is being broken. But you can do better. You can have all those errors popping up in your VS Code. There’s an extension that does just that. It looks for a configuration file and as you type, your text editor highlights errors that break the rules. Some of these errors can be automatically fixed. Just press Ctrl + Shift + P (on a PC) or Cmd + Shift + P on a Mac and type “fix” until you find an option that says “Fix all auto-fixable problems”.

Using auto fix to fix code standard issues
When you import something from a package, it means you are including some external code. If you have a build process in place that generates a bundle file (all code in just one JS file), each library you use will increase final bundle’s size. With this extension, each import statement is evaluated and it tells you what is the cost of that import, in terms of file size. Because here… The size matters!

Just an example of Import Cost extension in action
Conclusion
It’s not obvious the benefits of the extensions I showed you in this post… Until you start using them! Even if some of them just solve some first world problems, I think all of them added value to my text editor and also to my everyday work. I hope you can get something awesome from this post.
Let me know what you think and follow me for more cool content about dev stuff 

I actually purchased Sublime. I like to support software products that I use even if there is a free option, as long as the price is reasonable. I figure that until I start working for free everyday then other people should get paid for what they do as well. :-)
I totally get your point. I didn’t mean that sublime was not a product that deserved to be bought. Just most people don’t really buy a text editor.
I just really enjoy working with VS Code. But everyone that really enjoys Sublime should buy it ;)
Import Cost was buggy last time i checked and locks the VS Code very often.
I am not having issues at the moment ;)
I guess they have fixed the issues on later version. But we have suffered.
https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost&ssr=false#review-details