WebHook - An Introduction
Most folks hate being micro-managed, we mostly want to be allowed to do our best work and not to be constantly reminded of it, or being repeatedly asked if we are done when it's obvious we aren't. This kind of behavior from direct managers and colleagues have forced some Engineers to tip their hat and resign from their positions.
But how would you feel to learn that your server-side application living and chilling on AWS or Azure feels exactly the same way when you repeatedly send a request to it, asking for data, which obviously isn't ready or doesn't exist?
I'm sure we won't want our server-side application to tip the hat and resign from its position when it can't take the repeated calls and request from us and the client-side. Little wonder, products like GitHub enforced a limit on the amount of request you could make to their server, just to be safe and sure that their server-side application stays happy and doesn't quit on them 🎩, from the possible billions of request that would come from uncontrolled access to it.
Now, the question on everyone's mind would be, if we are going to do away with having to repeatedly ask the server if it has something new for us, how would we be aware of changes on our server? Or are we expecting our users to be refreshing their browsers every 10minutes to get new content?
If we are running products that require reading lots of data like Twitter and GitHub, we definitely wouldn't expect our users to refresh their browsers every time they want to receive the latest information or feed in the case of Twitter, at least not in this our era of SPA's and Ajax.
So how do we tackle this problem?
Introducing the Big Man...WebHooks 🥁🥁🎉🎉🎊🎊
The introduction of WebHooks led to a new form of communication between the client-side application and the server-side application.
Before now, the form of communication that exists between the client-side and the server-side is the one which had the client consuming the server, when making a request for a resource from the server.
With a WebHook, the server-side this time consumes a resource from the client-side and not the other way around(the resource being the end-point URL provided by the client-side application), which is why the WebHook is commonly referred to as the " Reverse API".
The concept of a WebHook is simple. A WebHook is an HTTP callback or HTTP POST, that occurs when something happens; a simple event-notification via HTTP POST.
With WebHooks, we avoid the need for constant polling of the server-side application by the client-side application in search of certain resources, but rather the client-side is alerted whenever there is a change to such resources which it's interested in.
Thus, rather than the client-side application constantly polling the server-side application to check for new events, the server-side application calls the client-side application (by invoking a client provided webhook URL) anytime the server-side has something new to report to the client.
Thus, with WebHooks, you can get push notifications when certain events happen on the server. You do not need to poll the API anymore to see if these events have happened. You can just ‘subscribe’ to an event with WebHooks.
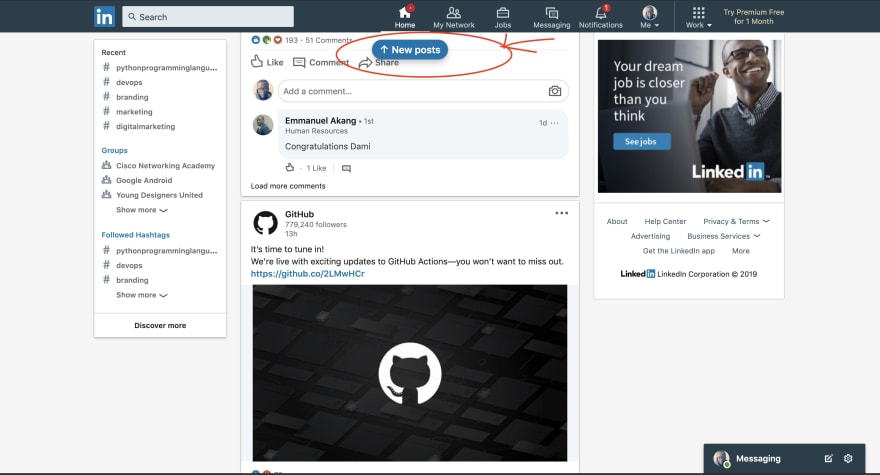
Folks, like Twitter and LinkedIn, could be making use of WebHooks, so what happens is that, while on your feed or timeline and a new resource is added, the server fires an event, that is being sent across to the webhook URL provided by the client-side, and a notification is sent to the client-side of the availability of new resources(tweet or post).
The image above shows the use of either WebHook or any other technology on Linkedin or Twitter. A notification is sent to the client-side about new resources, in this context a tweet or post, when the user clicks on the buttons a single request is made to fetch the new resource, and this approach is better than having to constantly poll or check on the server to know if there is a new resource.
A WebHook has the ability of not just notifying the client-side of a change in the server-side, but can also take a payload, a payload which could be information about the new resource, but while it is possible to pass payload data within the body of the webhook, to improve scalability and reliability it is a good practice to keep the webhooks light-weight. Webhooks although technically can carry a payload, are only a callback mechanism, and primarily should serve as a signal for change in state.
Once the notification in the change of state is received, a separate API call could be made to the server requesting for the new resource. This separation of concern allows for improved scalability and reliability of the API integration. And this is exactly what Twitter and LinkedIn does when they allow you to update your timeline but only show you a button to do so when there is a new resource(tweet or post)
Thus, a webhook is nothing but a simple client-side provided end-point URL. This end-point URL has to be passed by the client-side application to the server-side application at some point prior to the webhook call by the server-side.
Resources :
The following site allows you to test the concept of webhooks https://webhook.site/. It generates a unique test webhook URL that can be called by your application to test the callback (notification) feature of the webhook. You could further test it, by adding the link generated as a webHook in a GitHub repo's webhook setting and making a push to that repo and see the awesomeness of webhooks from webhook.site
With regards to the argument about whether a webhook should have a payload, have a look at this article on medium by jsneddles
For further read, check out https://codeburst.io/whats-a-webhook-1827b07a3ffa
Conclusion :
As this is a concept I just got to understand, it is possible, I didn't touch all aspects of it, and would love to get your kind feedbacks, questions, and contributions. Thanks.