Bootstrap 5 theming tips and tricks
When bootstrap 5 Alpha came out few months ago, I pondered on the questions, how well will it handle complex designs, will I end up hacking much of the css to get my desired outcome. There was only one way to find out, that was to put it to test with a complex design. I wanted to find out how bootstrap would handle things like multiple backgrounds, clip-path and transparent gradient backgrounds. Below is the end design that met my criteria. I have one design in two different color themes.
Watch the video to see the process I went through to achieve this in bootstrap 5 (alpha) and SASS.
Bootstrap 5 and SASS : Theming tips and tricks
Utilities are all the rage
Bootstrap 5 also goes big on utility classes, what does this mean for us frontend developers you may ask? well, this is another way to apply your styling without writing css. How this is achieved is by incorporating the basic styling rules that most designs use then use css classes to apply them. you would combine other style classes to create more complex styles. Below is an example of utility classes where the content item is given flex property, items are vertically aligned at the top and horizontally centered.
<div class="d-flex align-items-start justify-content-center">...</div>
Themimg made easy by SASS
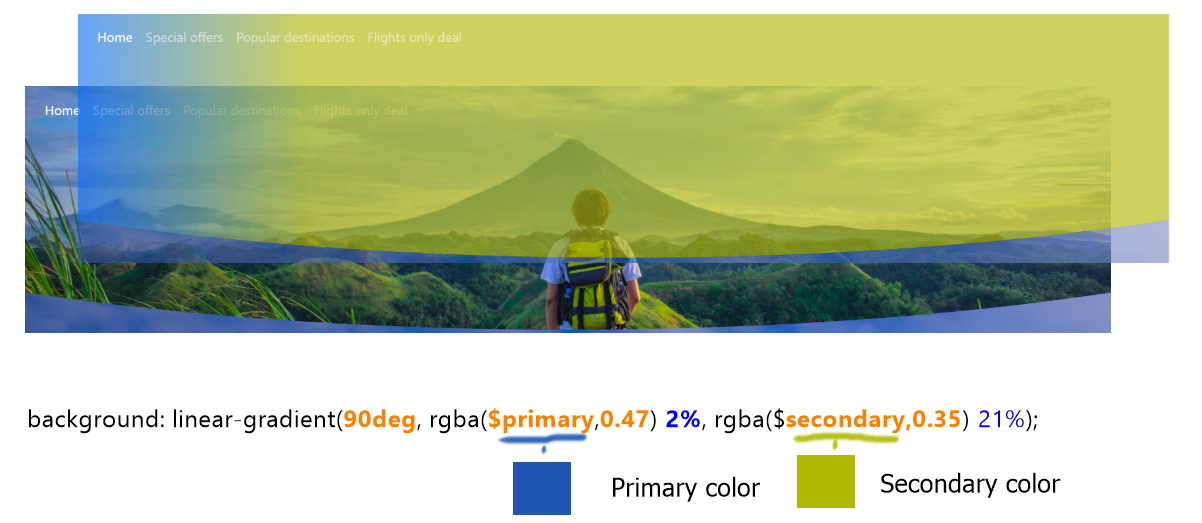
The great thing about bootstrap is that you can download the custom sass version, and then you are able to do a lot more magic. For example, I have experimented with the color theme variables to give the header of our web page a multi-colored transparent gradient as shown in the snippet below. Note that I am only referring to the colors as primary and secondary in the css property.

The verdict
To summarize, I had some fun going deep into bootstrap sass configurations and I am quite impressed so far but will need to wait for the full version to come out so that I can test it with more complex designs. But what I can say is that you are able to use utility classes to compensate for the lack of flexibility bootstrap comes with. One good example is that you can actually use utility classes to implement flexbox layouts. Another bonus is that you can create/modify the utility classes, this will give you more power.
