Jinja Template - Short Introduction and FREE Samples
Hello Coders,
This article is a short introduction to Flask/Jinja Templates system, a modern and designer-friendly language for Python. Jinja is heavily used in popular frameworks like Flask and Django and based on the similarities with other engines (Blade, Liquid, Nunjunks) any Jinja project presented here with a little bit of work can be used in Nodejs or Php.
To make this article useful, I will provide a few free samples built in Jinja on top of modern UI kits released under permissive licenses.
Thanks for reading! The relevant links are:
- Flask/Jinja - Pixel UI - product page
- Flask/Jinja - Datta Able - product page
- Flask/Jinja Bootstrap 5 Volt - source code

What is Jinja
Jinja is a library for Python used by popular web frameworks like Flask and Django to serve HTML pages in a secure and efficient way. Using a template engine is a common practice in web development, no matter the language or framework used to code the web application.
Jinja Environment
Being a Python library, Jinja requires Python to installed and usable via the terminal. We can check the Python installation by typing python --version. Once we are sure that Python is installed, Jinja can be installed via PIP, the official package manager for Python:
$ pip install jinja2
The most simple Jinja code snippet might be the following:
>>> from jinja2 import Template
>>> t = Template("Jinja {{ token }}!")
>>> t.render(token="works")
u'Jinja works!'
Reasons/advantages of using a template engine
Work less
Jinja allows us to reuse components (aka common HTML chunks) in many pages and contexts with minor changes. Imagine that we have a footer with some links and contact information, common to all pages in a web application. Using Jinja we can define a separate file named footer.html and we can reuse it with a simple include:
footer.html definition
<footer class="footer">
<div class=" container-fluid ">
<span>
© YourCompany;
</span>
<span>
Contact: bill [ @ ] microsoft.com
</span>
</div>
</footer>
footer.html usage in a final page:
<head>
<title>
Jinja Template - Cheat Sheet | Dev.to
</title>
</head>
<body>
<div class="content">
Some cool content
</div>
<!-- The magic include line -->
{% include 'footer.html' %}
</body>
</html>
Template Inheritance
Inheritance, in Jinja context, means to define a base template that defines the basic structure of all subsequent child templates. This master template can be inherited via extends directive to build variations (new pages).
A real sample
Parent HTML - saved as base.html
<html>
<head>
<title>My Jinja {% block title %}{% endblock %} </title>
</head>
<body>
<div class="container">
<h2>This is from the base template</h2>
<br>
{ block content }{ endblock }
<br>
</div>
</body>
</html>
The Child template - saved as child.html
{ extends "base.html" }
{ block title } MySample { endblock }
{ block content }
Cool content here
{ endblock }
When Jinja loads child.html, the { extends } block informs the engine to merge the base.html template with the content provided by child.html.
{ block title }becomes MySample{ block content }becomes Cool content here
Generated HTML
<html>
<head>
<title>My Jinja MySample</title>
</head>
<body>
<div class="container">
<h2>This is from the base template</h2>
<br>
Cool content here
<br>
</div>
</body>
</html>
Jinja - Render Lists
Jinja supports control structures like if/else, for loops to manipulate lists and dictionaries.
List definition
# Define a simple list
users = ['user1','user2', 'user3']
Jinja code snippet
<h1>Members</h1>
<ul>
{% for user in users %}
<li>{{ user }}</li>
{% endfor %}
</ul>
Generated HTML
<h1>Members</h1>
<ul>
<li>user1</li>
<li>user2</li>
<li>user3</li>
</ul>
For loops can be checked for emptiness with a simple else, as below:
Jinja code snippet
<ul>
{% for user in users %}
<li>{{ user.username|e }}</li>
{% else %}
<li><em>no users found</em></li>
{% endfor %}
</ul>
Generated HTML
<h1>Members</h1>
<ul>
<li>no users found</li>
</ul>
Jinja - HTML Escaping
Escaping is useful when HTML is generated and the injected content might contain >, <, &, or ". Escaping in Jinja works by piping the variable through the |e filter:
Jinja code snippet
{{ content|e }} <!-- content might contain unsafe chars -->
Jinja Filters
Filter sections allow to apply regular Jinja filters on a block of template data - the syntax:
Jinja code snippet
{% filter upper %}
uppercase me
{% endfilter %}
Generated HTML
UPPERCASE ME
Jinja Math
Jinja allows you to compute values. Here are some samples:
{{ 1 + 1 }} will render 1
{{ 1 / 2 }} will render 0.5
{{ 11 % 7 }} will render 4
If this Jinja Template cheat sheet sounds like something that you can use in your development, we can move forward with a real samples coded on top modern & free UI Kits.
Flask/Jinja Template - Pixel Lite
Pixel UI is a free, fully responsive and modern Bootstrap 4 UI Kit that will help you build creative and professional websites. Use our components and sections, switch some Sass variables to build and arrange pages to best suit your needs.
Pixel is a premium extension of the famous Bootstrap CSS Framework featuring pricing cards, profile cards, timelines and many more. All components are created to comply as much as possible with the WCAG 2.1 standards.
![]()
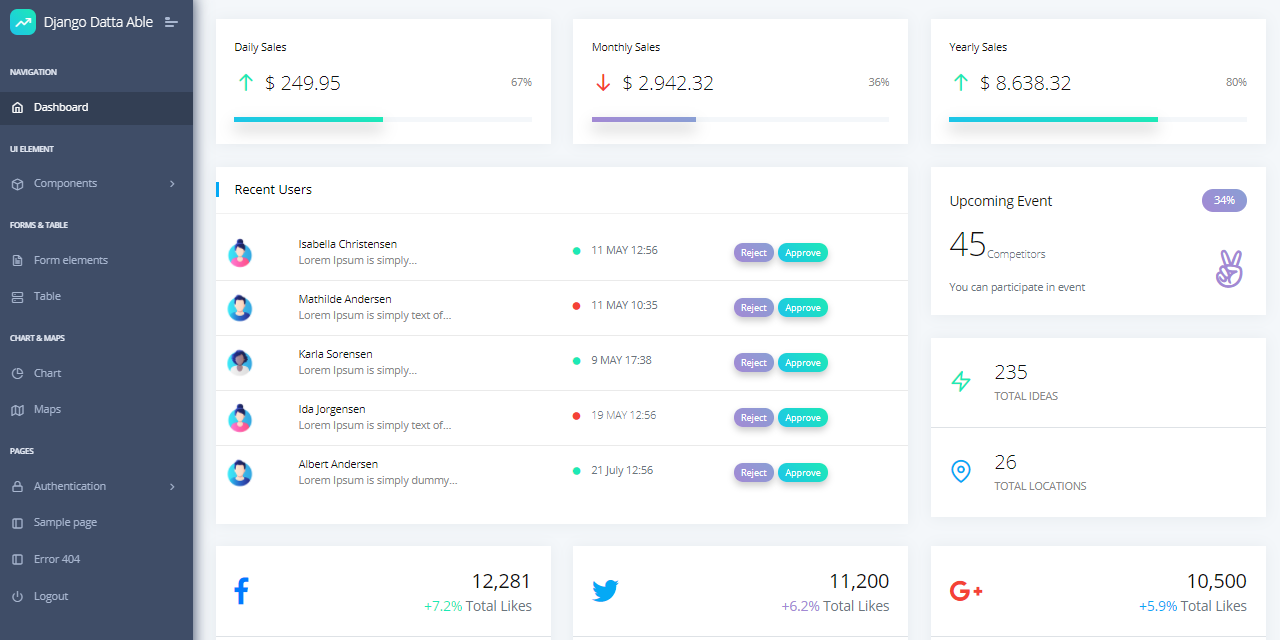
Flask/Jinja - Datta Able
Datta Able Lite (free version) designed by CodedThemes now available in Flask Framework. Datta Able rendering is fast in all major browsers. It is passed through a good score in Google Page Speed, Pingdom, GT Metrix. Code passed via w3 validators with all w3 standards. This admin panel is fully responsive and tested on all retina devices.

Flask/Jinja Bootstrap 5 Volt
Open-source Flask Bootstrap 5 seed project crafted with authentication, ORM, and deployment scripts on top of a modern jQuery-free design - Volt Dashboard. This Dashboard Template is designed on top of Bootstrap, the world’s most popular framework for building responsive, mobile-first sites.

Using the full power provided by Jinja we can win time and factorize the HTML files managed by web projects. Components reuse, dynamic information injection loaded from database or provided by the user might help us to deliver faster our projects.
More resources related to thing amazing template engine can be found by accesing the links:
- Jinja - the official website
- Jinja Docs - the official documentation
