Argon Design - Flask Dashboard Example
Hello Coders,
This article presents a Flask Dashboard example coded on top of a modern UI Kit - Argon Design (free version). The project can be downloaded directly from Github under the MIT License, a license that permits unlimited hobby & commercial projects (no footer mentions are required).
This open-source codebase aims to help two categories of programmers:
- Beginners - To learn faster how to code a real project
- Experienced Programmers - Skip over coding the common modules like authentication, ORM integration, basic project configuration
Thanks for reading! Links are below (for fast runners)
- Argon Design - Flask, the product page hosted by AppSeed
- Argon Design - Flask Demo - LIVE App

Argon Design
Coding an app is great, but coding a real product on top of a modern UI Kit with commercial value is amazing. Argon UI, crafted under the MIT License by Creative-Tim agency comes with many components and pre-built pages that might help us to deliver faster the end product.
UI Vendor Notes - Argon Design System is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS files.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Design System is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
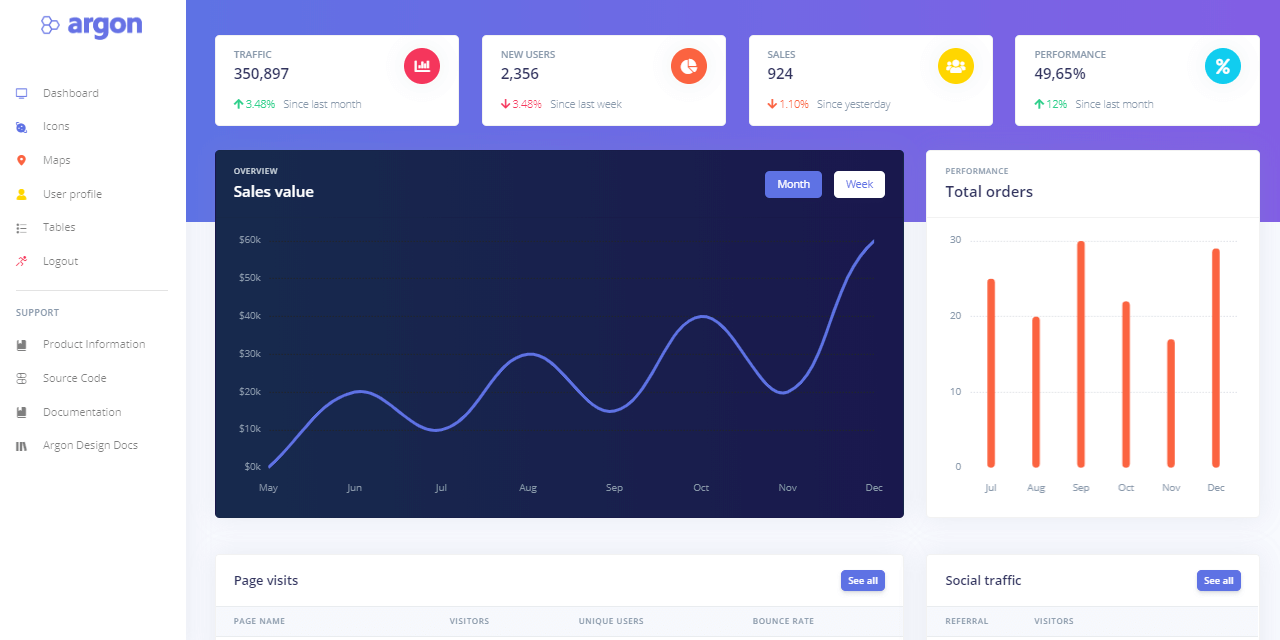
Argon Design - Dashboard Page

Argon Design - User Registration Page

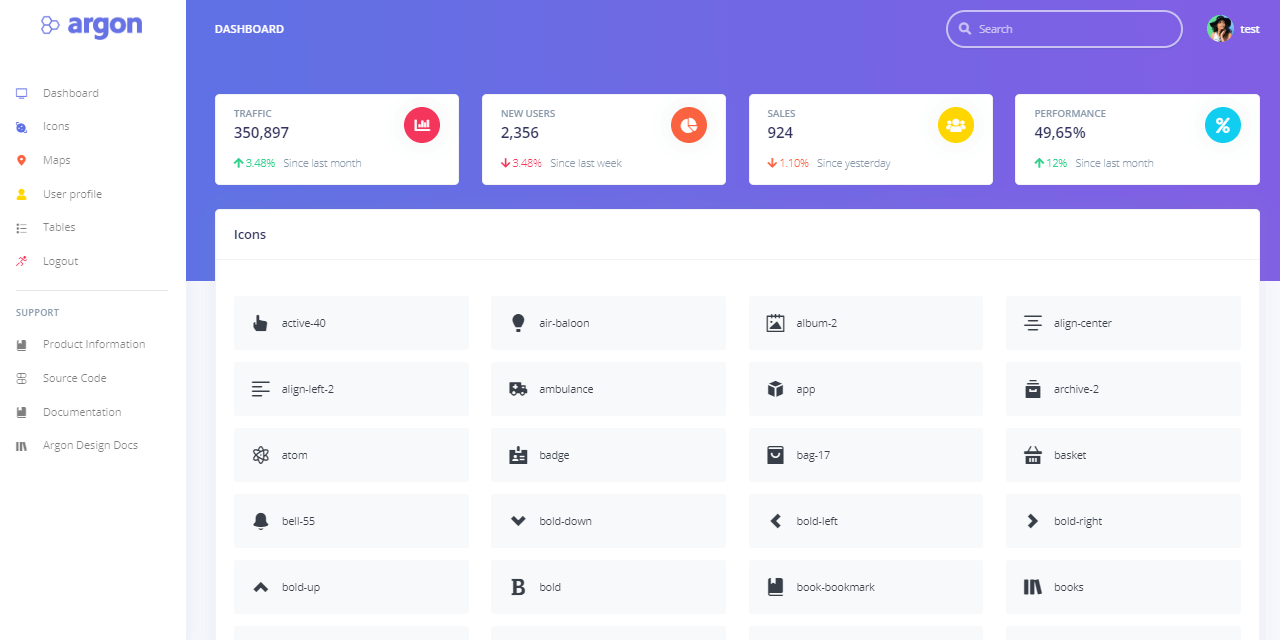
Argon Design - UI Icons Page

Flask Dashboard - Features
The codebase used to integrate the UI is coded using a simple, modular structure super easy to extend. At the moment this article is written, the Github project has 65 Stars, 30 Forks and 0 reported issues.
Codebase features
- Modular design with Blueprints
- SQLite, PostgreSQL, SQLAlchemy ORM
- Alembic (DB schema migrations)
- Session-Based authentication (via flask_login)
- Deployment scripts: Docker, Gunicorn / Nginx
- Support via Github (issues tracker) and Discord - 24/7 LIVE Service
Codebase Structure
< PROJECT ROOT >
|
|-- app/ # Implements app logic
| |-- base/ # Base Blueprint - handles the authentication
| |-- home/ # Home Blueprint - serve UI Kit pages
| |
| __init__.py # Initialize the app
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- .env # Inject Configuration via Environment
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************
How the app starts
run.pyloads the.envfile- Initialize the app using the specified profile: Debug or Production
- If env.DEBUG is set to True the SQLite storage is used
- If env.DEBUG is set to False the specified DB driver is used (MySql, PostgreSQL)
- Call the app factory method
create_appdefined in app/init.py - Redirect the guest users to Login page
- Unlock the pages served by home blueprint for authenticated users
Once we are getting familiar with the codebase we can move forward and code the app locally. To compile the sources, we need a Python3 environment and GIT command tool to clone the source code from Github. The full-list with dependencies and tools required to build the app:
- Python3 - the programming language used to code the app
- GIT - used to clone the source code from the Github repository
- Basic development tools (g++ compiler, python development libraries ..etc) used by Python to compile the app dependencies in your environment.
For more information on how to set up your environment please access the resources listed below. In case I've missed something, feel free to AMA in the comments.
- How to set up Python
- Setup CentOS for development
- Setup Ubuntu for development
- Setup Windows for development
Compile the sources
$ # Get the code
$ git clone https://github.com/app-generator/flask-boilerplate-dashboard-argon.git
$ cd flask-boilerplate-dashboard-argon
$
$ # Virtualenv set up
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ # Start the application (development mode)
$ flask run
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/
At this point, we can visit the app in the browser http://127.0.0.1:5000/. By default, the app will redirect guest users to the login page. To access the private pages:
- Create a new user using the registration page
- Authenticate using the login page

Thanks for reading! Feel free to ask me anything in the comments. For more starters coded on top of Argon Design please access the AppSeed platform.
Happy Coding & Stay safe!
