Creating a slick, yet accessible email signature! 🖋
A few months ago, I decided to replace my old email signature with a new better looking one.
For reference, this is the old email-signature:

For some reason, I thought my e-signature didn't look that bad, let's just say I needed a good wake-up call! 🤦♂️
I went on to dribbble.com to find some inspirations. I found many nice looking ones with shadows, gradients, etc... But, unfortunately, it's not that easy to create a good-looking e-signature and at the same time make it accessible across all the email clients (or at least most of them...)
In the end, these are the designs I got inspired from:
-
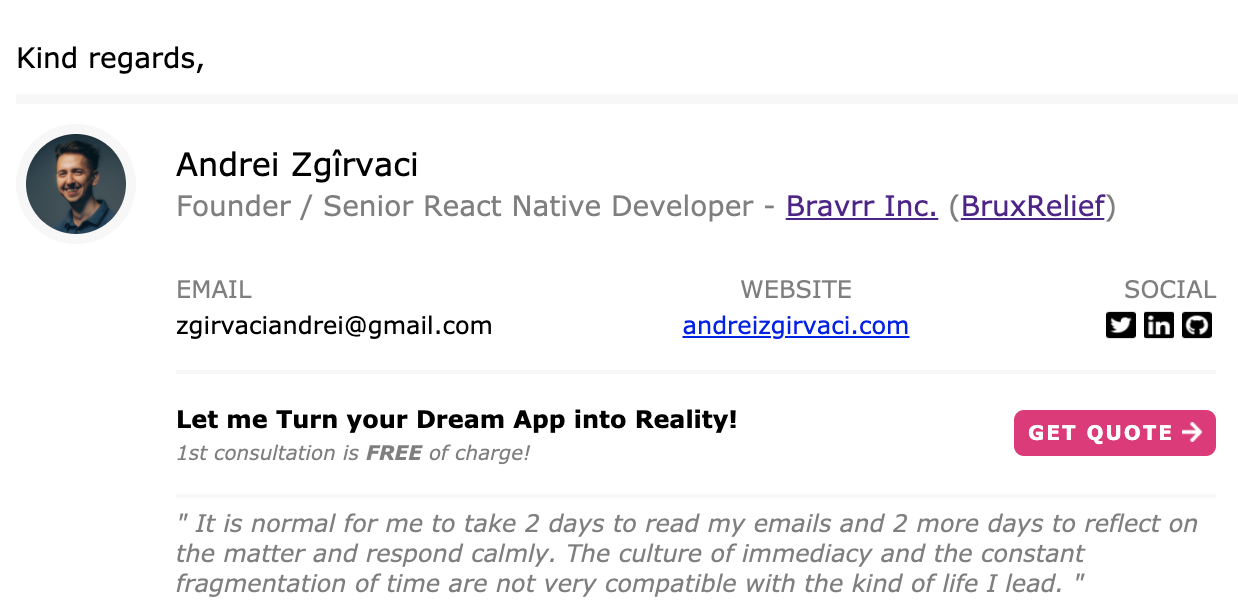
For this one, I really liked the overall look of it!

Link -
And for this, I liked the CTA button.

Link
At the start, I tried to use the MJML framework to build my signature, but it turned out to be more difficult as its purpose is to build responsive emails, not email signatures.
So, after a day of wasting my time with MJML, I decided to go my own way and build it from scratch...
DISCLAIMER: Prepare for some old school sh*t and forget about Flex layout! Heck, you can't even use shadows or custom fonts! You are gonna build an email signature using tables and inline-styles! YAY! 🎉
Here are some resources to get you started on the right foot!
- https://css-tricks.com/using-css-in-html-emails-the-real-story/
- https://medium.com/@robertcooper_rc/creating-slick-email-signatures-using-html-css-9e932758a41e
If you read those articles and you still want to create your email-signature, then it means you really want it, so let's get to work! 🔨
Here are some advices from me:
-
If you want to make your text italic, bold, add quotes, etc... It's better to use HTML tags specified for that instead of doing it through CSS! - htmlreference.io
-
Make sure to add this attributes to your table:
<table cellpadding="0" cellspacing="0" role="presentation">
-
If you want to use icons, for example, social-media brands, you have to use .PNG or .JPEG images. SVG is not yet supported in most of the email clients! I used imgur.com to host my images.
-
You can create classes and style those, but your end code should be transformed into inline-style css. This is a great tool that will help you do just that! - templates.mailchimp.com/resources/inline-css
-
If you are not sure if a CSS property will be supported or not, you can use these websites - 1, 2
-
I like to make everything I build accessible, so make sure to check your code to be accessible too! - 1, 2
-
Make sure to minify your code when you are done - willpeavy.com/tools/minifier
After you are done, you have to import your signature into your email client. Every email client handles this differently. I use the apple mail and I used this tutorial. Make sure you import just the BODY tag and minify your code before pasting it into the file!
Here is my new signature 😊

Hope this was useful to you guys in case you want to build your email-signature! See you tomorrow 😊
BTW, yesterday, I have published a new episode of The Anxious Developer where I share my knowledge on how to reduce your stress, become more present and productive as a Developer. I would love to hear your thoughts on it.
Remember, you are worthy, you are loved and you matter! Have a great day! ❤️



great article! I found this while searching to see if anyone has used MJML for an email signature. Can you share what problems you ran into that made you abandon using it? Thanks!
Thanks Jim! Glad you found it helpful!
The main problem I faced with MJML was that the
mj-bodytag was centering the content and having a set width of 600px. What I wanted, was my signature to be aligned on the left and not in the center. Also, it seemed like I had to come up with a lot of life hacks to make it work the way I wanted. Once I switched to plain HTML, everything was a lot easier to develop. I believe MJML is great for creating emails, but not so great for email signatures.Some discussion on this topic: https://github.com/mjmlio/mjml/issues/150
Thanks again Andrei! I am so glad I came across this article. Great stuff and I appreciate you coming back with your reply.