Build a Master Details CRUD In ASP.Net MVC and JQuery And Bootstrap

Sooner or later you will have a master and details crud operation in ASP.Net MVC as a requirement in one of your applications. In this article am going to walk you through how to create a complete CRUD operations in asp.net mvc in a single page using jQuery. This article assumes that you already know how to create an ASP.Net MVC Application using Visual Studio, hence creating solution in visual studio will not be covered. There are many tutorials online that shows how to creating a solution in visual studio. A customer order application will be built in this article. The app will save data into two tables - A Master and a details table. Lets start by creating the tables required:
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[OrderMaster](
[MasterId] [uniqueidentifier] NOT NULL,
[CustomerName] [nvarchar](150) NOT NULL,
[Address] [nvarchar](250) NOT NULL,
[OrderDate] [datetime] NOT NULL,
CONSTRAINT [PK_OrderMaster] PRIMARY KEY CLUSTERED
(
[MasterId] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[OrderDetails](
[DetailId] [uniqueidentifier] NOT NULL,
[MasterId] [uniqueidentifier] NOT NULL,
[ProductName] [nvarchar](50) NOT NULL,
[Quantity] [int] NOT NULL,
[Amount] [decimal](18, 0) NOT NULL,
CONSTRAINT [PK_OrderDetails] PRIMARY KEY CLUSTERED
(
[DetailId] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
ALTER TABLE [dbo].[OrderDetails] WITH CHECK ADD CONSTRAINT [FK_OrderDetails_OrderMaster] FOREIGN KEY([MasterId])
REFERENCES [dbo].[OrderMaster] ([MasterId])
GO
ALTER TABLE [dbo].[OrderDetails] CHECK CONSTRAINT [FK_OrderDetails_OrderMaster]
GO
The next step is to add our tables to our model. Our model should look like the image below:
We are going to be writing all our code in our HomeController, so lets write the code that list all orders in our ordermaster's table:
private ordersEntities db = new ordersEntities();
public ActionResult getOrders()
{
var draw = Request.Form.GetValues("draw").FirstOrDefault();
var model = (db.OrderMasters.ToList()
.Select(x => new
{
masterId = x.MasterId,
customerName = x.CustomerName,
address = x.Address,
orderDate = x.OrderDate.ToString("D")
})).ToList();
return Json(new
{
draw = draw,
recordsFiltered = model.Count,
recordsTotal = model.Count,
data = model
}, JsonRequestBehavior.AllowGet);
}
There is nothing so complex about the above code, as you can see we will be using jQuery DataTable to display the orders that is why we included some parameters in our Json result. Now let's modify our index.cshtml file to list all our orders from ordermaster table.
| Customer Name | Address | Date | |
| --- | --- | --- | --- |
Since we will be using jQuery Datatable we have to include reference in our _Layout.cshtml file.
//CSS
//Script
In order to populate our datatable we need to write some jQuery code:
$(function () { var orderUrl = '@Url.Action("getOrders", "Home")'; var table = $("#ordersTable").DataTable({ "processing": true, "serverSide": true, "filter": false, "orderMulti": false, "ajax": { "url": orderUrl, "type": "POST", "datatype": "json" }, "columns": [{ "data": "customerName", "name": "customerName", "autoWidth": true }, { "data": "address", "name": "address", "autoWidth": true }, { "data": "orderDate", "name": "orderDate", "autoWidth": true }, { "data": null, "name": "Action", "defaultContent": '[Edit Order](https://www.blogger.com/blogger.g?blogID=5042006714878717715#)', "autoWidth": true }
]
});
};
In the above code, we made an Ajax post request to our getOrders method to populate our jQuery DataTable. If we run our application so far we (if you pre populate your ordermaster table with sample data) should have something like this:
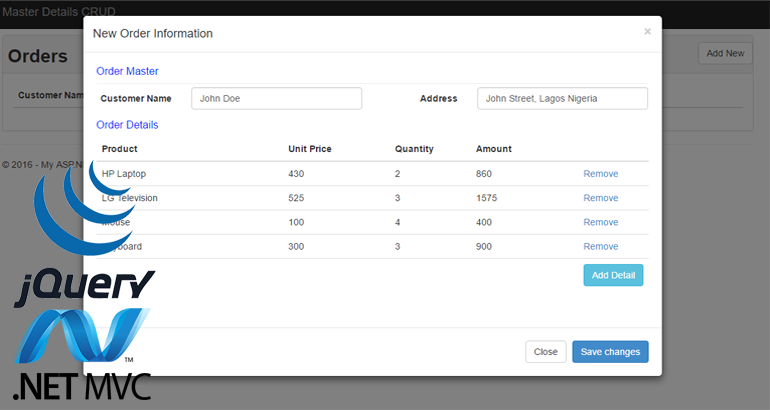
The next thing we are going to do is to create a form that will handle new order creation using bootstrap modal since our application is going to be a single page app.
The new order information form above look like this:
In order to add order details we need to create another modal form that we will use to collect order details:
Because of the length of this post, I have pushed the source code in my github page for download

How to Implement this Same Project in Asp.net Core ?