Gradient in SwiftUI
SwiftUI comes with easiest way of coding!
In SwiftUI they have given 3 types of gradients, you can easily show gradients on any of the view.
- Linear Gradient
- Radial Gradient
- Angular Gradient
 SwiftUI with Gradient
SwiftUI with Gradient
In gradient option we have to pass array of colors.
Linear Gradient
Linear Gradient have start point and end point options.
LinearGradient(gradient: Gradient(colors: [.blue, .white, .pink]), startPoint: .topLeading, endPoint: .bottomTrailing)

Radial Gradient
In Radial Gradient we have to specify start radius point, end radius point with center point from where the radial gradient will start.
RadialGradient(gradient: Gradient(colors: [.blue, .black]), center: .center, startRadius: 2, endRadius: 650)

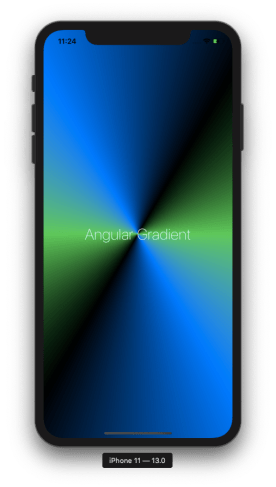
Angular Gradient
In Angular Gradient we have to pass center point only.
AngularGradient(gradient: Gradient(colors: [.green, .blue, .black, .green, .blue, .black, .green]), center: .center)

Sample Code
Here is sample code of “SwiftUI with Gradient” the output of which is shown at the beginning of the post.
// ContentView.swift
// GradientSwiftUI
// Created by Ashish Kakkad on 16/10/19.
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
RadialGradient(gradient: Gradient(colors: [.orange, .red]), center: .center, startRadius: 100, endRadius: 470)
Text("SwiftUI").font(.system(size: 83)).fontWeight(.thin).foregroundColor(.white)
}.edgesIgnoringSafeArea(.all)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Conclusion
SwiftUI is comes with lot of things to learn. Keep Learning!
Happy Coding 🙂
For more updates visit My Website
For twitter updates follow me on twitter @ashishkakkad8
