7 User Experience Design Tips For Better Web Development

For most tech startup founders, going from idea to MVP must be done with very little capital, lots of drive and sometimes technical skill. You don’t have much time or money to lose, and you’ve got to make a decision to build something people will use (and help you test the market fit).
What’s the best way to go about doing this and optimizing your money and time? Before you write one line of code, make sure you know why you’re writing that code!
A great web or mobile app involves a recipe of several ingredients that must go well together. The goal is to build something people don’t just use a little bit, but something that they love and find delightful. Something that they will be addicted to and eventually become evangelists for.
Understand Your Target Customer

One of the best ways to minimize your startup’s risk and gain early traction is to know your target customers. Without knowing who they are, you can’t really figure out what problem you’re trying to solve for them and why they would actually use your product.
One of the worst mistakes you can make is to build first, then figure out your target customer. They’re the ones keeping the lights on and giving your feedback, so get to know their quirks, loves, likes and dislikes.
How do you do this?
Create A User Persona

A user persona is just what it says it is: It nails who your user is and the best way to create one is starting with a brainstorm.
Get your team together and stick a big piece of paper on the wall. Imagine your ideal user. Find a picture online and stick it up there to help you imagine them. Get to know every last thing about your users and be sure to ask the right questions: Where are they from? Where do they work? What media do they do they watch/read/listen to? What do they like to do for fun? What’s their biggest pain point? What products are they currently using to solve this problem? It’s also important to think about how they will be using your product: In what context or situation will they be using this app? Are they waiting for the bus? At a work computer? In bed on the iPad?
These questions will help you tailor your product to reach your target audience.
Do your best to truly understand their problem as it relates to your product: If you’ve just created the next best music app, think about what kind of music they’d listen to, where they’d listen to it, what they’d use it for (relaxing, sleeping, running, power walking, etc).
Know How You Want To Make Them Feel
“If you try to please everyone, you’ll please no one.”
This statement is particularly true for startups because your product is there to serve a specific need for a specific group of people. Now ask yourself: How do you want to make them feel? This is a good time to think about their pain points and how you want to help overcome them.
Example: It’s tax season, and I’ve been searching for great tax software. One of the things I noticed is that I was more likely to use a product that made me feel relaxed than one that frustrated me. Taxes are already scary and frustrating, so the creators of the software I finally decided to use addressed that pain point and instead made me feel calm, excited, engaged, inspired, in control, etc.
Exercise: Create a design persona based on a pain point you have noticed. Again, set up a google doc file or a big piece of paper on the wall and start brainstorming. How do you want your users to feel? How will your application achieve that?
Here’s a great design persona tool by Aaron Walter, former Director of UX at Mailchimp. It’s one that I swear by and always keep in my UX Toolbox.
Know The Emotions You Want To Create

As a UX Designer, I love starting with emotions. Why? Because we fall in love with and addictively use products because of how they make us feel. Who doesn’t want to purchase and use products that make them feel great?
Jot down how you want your users to feel when they go to your app. Do you want them to feel calm, excited, engaged, inspired? Make a list of 8-10 emotions and try to nail those feelings when you actually start building. A great way to do this is by creating a moodboard, where you put up images that convey these emotions.
Know Why You Want To Create These Emotions
When we first started marketing our wedding planning startup, we realized that we wanted to focus on joy, excitement and support for our users. While weddings are an exciting time, they can also be very stressful. By the time many of our users find us, they tell us that they wanted to pull their hair out because they kept searching for an all-in-one wedding planning site and couldn’t find one. That’s where we had to nail the emotional connection to wedOcracy.
Here are some questions to ask yourself:
- What’s the general emotion in this industry?
- How is my competition addressing this?
- What are the pain points for potential users?
- How do these pain points make them feel?
- When a user lands on my site, what’s the first and most powerful emotion I want them to feel?
- Let the emotions guide your design process
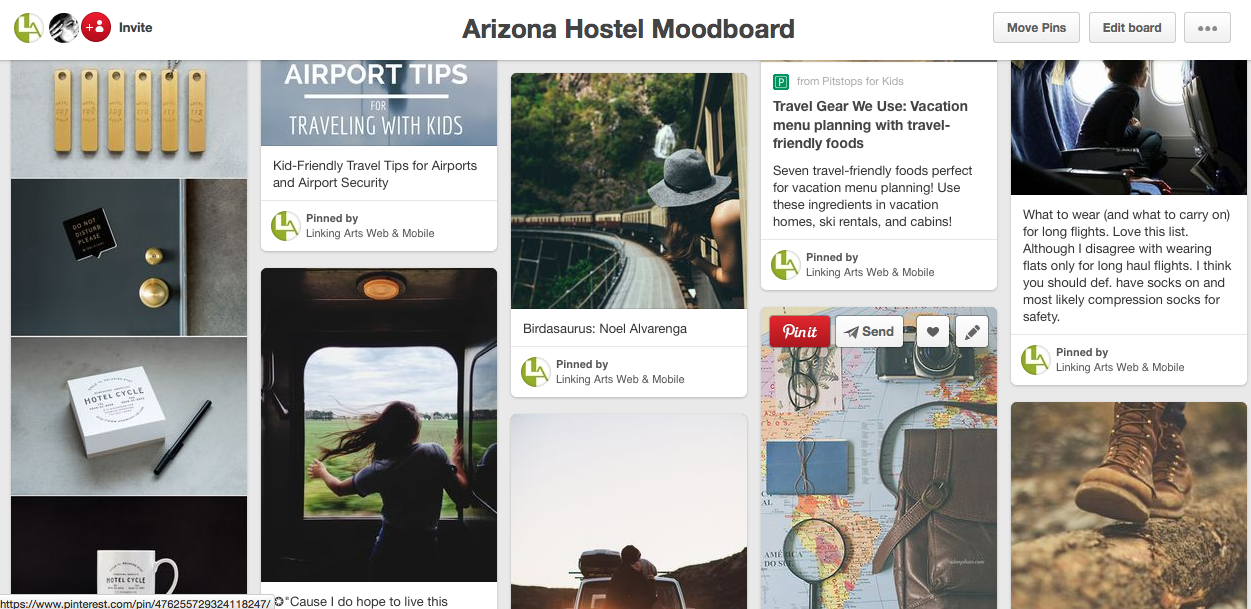
Now that you know how you want your users to feel and why, start thinking about design. But, at this point you’re not hiring a designer. Not yet. A lot of people think design starts with Photoshop. In my work, it starts with a great mood board.
Moodboards help you do just that: put together a board that captures the mood you want to create.

As a UX Designer, I create my moodboards using Pinterest, and then I share these boards with our graphic designer. I’d suggest adding your graphic designer to the board as a pinner. It’s a great way to collaborate.
Know The Competition
Who’s already out there? How is this competitor addressing your target customer’s pain point? What are they doing well? Are there any holes in their business models? Are there gaps where your product could fill in? What do your users have to say about them?
Now that you’ve understood your target customer, how you want them to feel and why, it’s time to create user stories.
Guide the Development Process via User Stories
What are user stories?
Creating user stories involves no technical skills and no money on your part. The purpose of doing this is to understand and share (with your team) what exactly the goals are for your different app iterations, as well as for each individual task that needs to be built out. What do you want to accomplish?
Here are a few benefits:
- User stories help you and your team agree on what needs to get done.
- They help you put yourself in the shoes of your users, and think about user flows in relation to what they will want to accomplish on your site.
- It’s a great way to see if you understand your target customer and their pain points, and can describe them simply and clearly. Remember the tax software analogy? You don’t want to frustrate your users on a tax software site, so you’re forced to think of them every step of the way.
- They help you manage your time and money. When you create user stories, you know what and why you are building. The stories guide your process.
Here’s a sample user story: As a user, I’d like to be able to register on the homepage so I can access special content.
It’s clear, it’s direct and it makes it clear to you and your team exactly what you are trying to achieve, but without being too specific (yet).
Creating user stories will help everyone in your development team know and understand the why of what you’re building. This enables you to really ask yourself these question: Are these features necessary? How do they serve my users? Are we building for our target audience? Our we building towards solving the specific pain points of our users?
Conclusion
The truth is, starting up is hard. Most founders are building the product themselves, and for non-technical founders getting to MVP is even more difficult. Most of us are working with very limited funds and juggling full time jobs and/or school along the way.
The goal should always be to build for your users and understand what you are trying to achieve on their behalf.
Before you write 1 line of code, it’s important to figure out who you are building for and why they need and want your product. What role would your product serve in their lives?
There are many ways to do this, and user experience design strategy should be part of your development process. Start with understanding your user: In my experience the best way to do this is to get to know them via user personas. User personas don’t involve code, but require you to do some research, understand your market and really know the person you’re trying to help.
User experience strategy should be part of every development team strategy and should always come before the actual coding. It’s part of the software development process, and will help anyone in tech (startup founders, code newbies, designers, project managers) really understand your overall development strategy and make the best use of your project resources.
Any questions? Let’s connect in the comments!
About the Author
 Uchechi Kalu Jacobson is a user experience designer, tech entrepreneur, writer and speaker. Her path from professional writer to tech entrepreneur began with her desire to craft meaningful online experiences through the written word. She is currently CEO of the social wedding planning startup wedocracy.com, and co-owns Linking Arts, a New Orleans based full-service web design and development agency focused on delivering great design and functionality. Kalu Jacobson also hosts #YesWeCode chat, a bi weekly Twitter conversation about tech, inclusion and the future of innovation. Connect with Uchechi on Twitter.
Uchechi Kalu Jacobson is a user experience designer, tech entrepreneur, writer and speaker. Her path from professional writer to tech entrepreneur began with her desire to craft meaningful online experiences through the written word. She is currently CEO of the social wedding planning startup wedocracy.com, and co-owns Linking Arts, a New Orleans based full-service web design and development agency focused on delivering great design and functionality. Kalu Jacobson also hosts #YesWeCode chat, a bi weekly Twitter conversation about tech, inclusion and the future of innovation. Connect with Uchechi on Twitter.


